Un taux de rebond important ? Vos visiteurs ne restent pas sur votre site ? ils partent immédiatement sans lire vos contenus ?
- Des articles non consultés,
- un temps de visite faible
- …
VOTRE SITE SE LIT-IL FACILEMENT ?
Plus votre site sera facile à lire, plus vous augmenterez vos taux de conversion. Les internautes passent beaucoup de temps sur les écrans (en moyenne plusieurs heures par jour). Et nous le savons, la lecture sur un écran est nettement moins confortable.
En prenant en compte quelques éléments, vous pourrez facilement le rendre plus agréable à la lecture et ainsi augmenter le temps passé sur celui-ci.
LE FOND

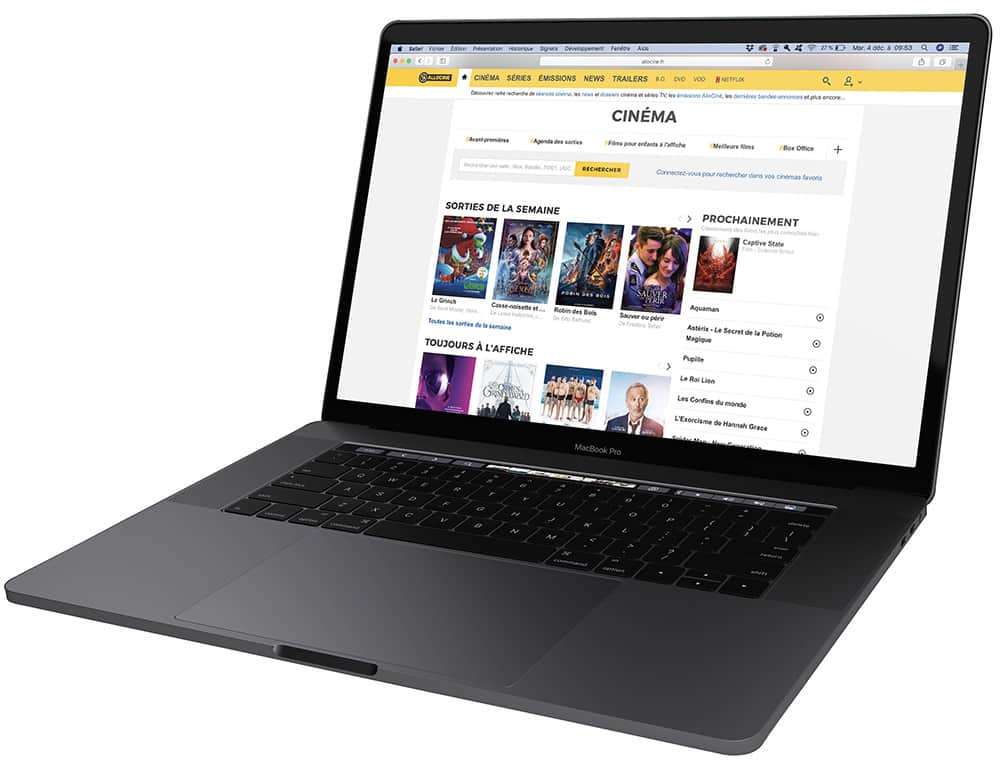
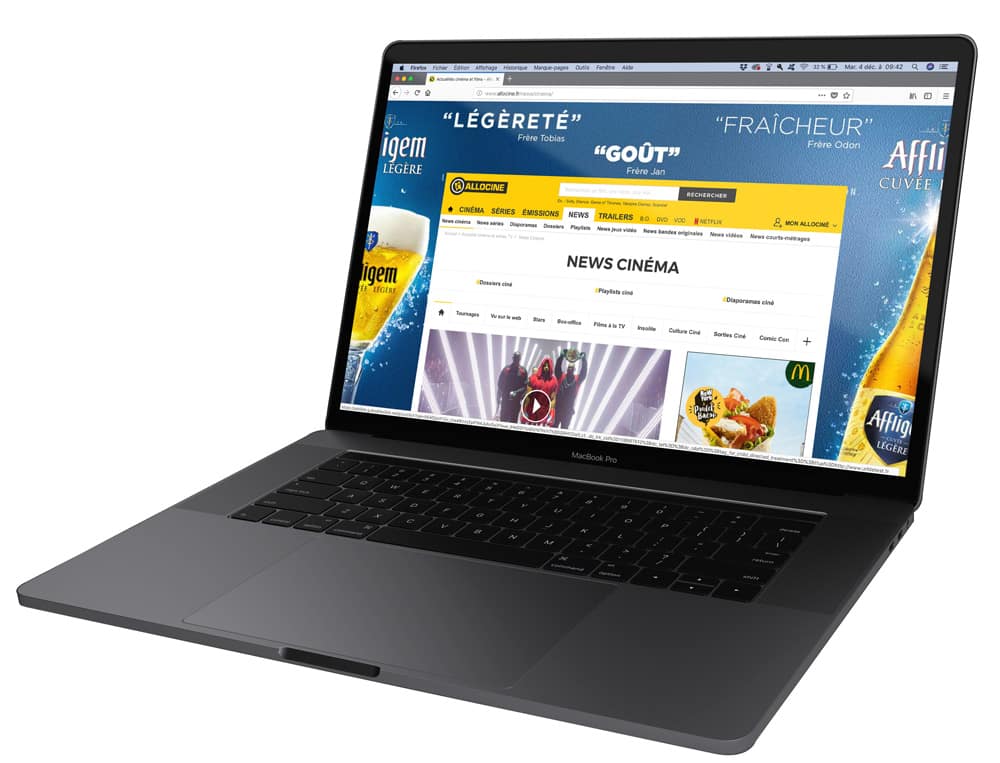
La mode est actuellement au fond clair et aéré et ce n’est pas par hasard. Cela permet à l’oeil de se concentrer sur l’élément principal de votre page, votre contenu.

Trop de sites utilisent leur fond pour faire de la pub, cela vous permet certe des rentrées d’argent mais malheureusement attire trop l’oeil de vos visiteurs, qui ne voit plus que ça. Difficile dans ces conditions de faire le tri et de prioriser les éléments importants.
Si vous utilisez des sliders (carrousel d’images) ou de grandes images, faites attention à ce qu’ils viennent bien renforcer votre message. Si vous y ajoutez du texte, faites attention que celui-ci soit bien visible.
LE CONTRASTE
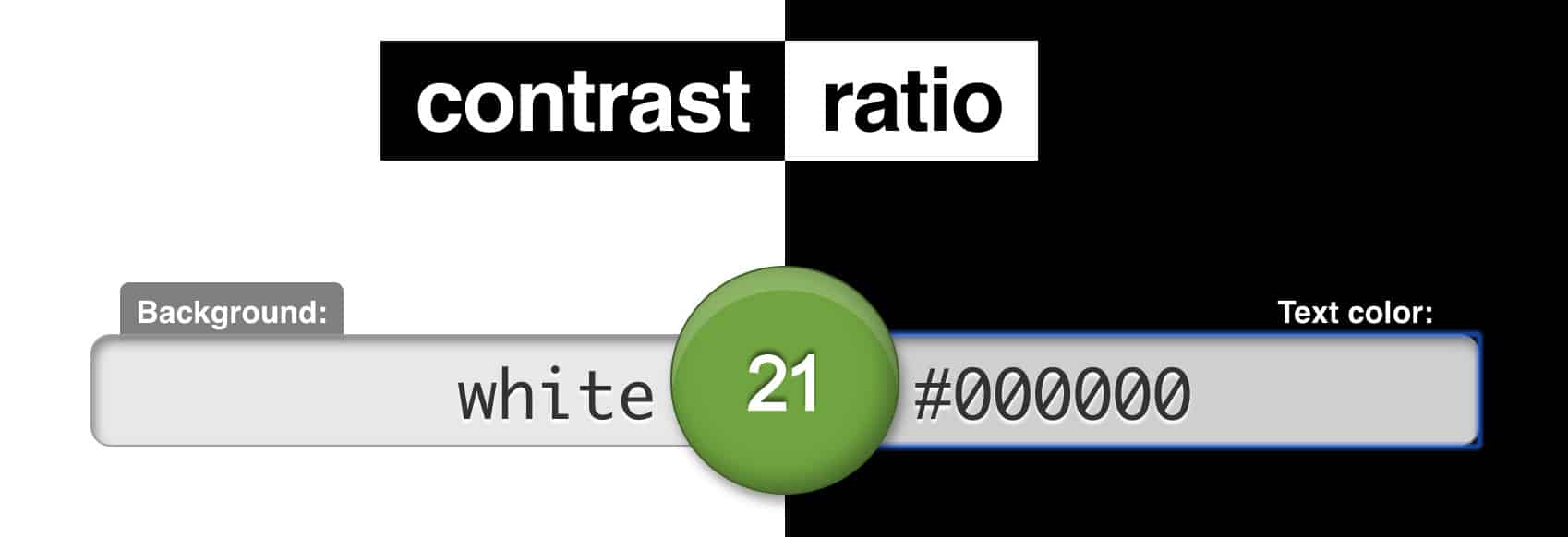
Il faut faire attention à votre niveau de contraste entre la couleur de fond et la couleur du texte. Votre texte doit ressortir et être facile à lire.
Vérifiez votre contraste :

contrast-ratio.com
Un outil qui vous permet de vérifier le contraste entre deux couleurs. Entrez le code couleur de l’arrière-plan à gauche et celui de votre police d’écriture à droite.
L’idéal pour votre contraste : un résultat entre 9 et 15.
Le contraste est d’autant plus important lorsque vous utilisez des images en fond avec du texte par dessus. Faites attention à ce que ce texte là soit bien lisible sur vos images.
LES POLICES D’ÉCRITURE
CHOIX DES POLICES
Vous avez un large choix disponible pour vos polices d’écriture. Vous avez trouvé LA super police pour vos textes ! Avez vous vérifier qu’elle soit bien lisible ?

Souvent, pour ne pas dire toujours, les polices manuscrites sont peu lisibles surtout pour vos paragraphes. Si vous tenez absolument à votre police manuscrite, privilégiez son utilisation pour vos titres (plus gros que vos paragraphes).
Pour vos textes, privilégiez une police sans empattement, vos visiteurs auront plus de facilité à lire vos articles.
TAILLE
VOS PARAGRAPHES
A vouloir mettre trop de texte sur une page, on en arrive à une taille de police toute petite.
Pour une bonne lisibilité partez sur un minimum de 14 ou 16 pixels pour tous vos paragraphes.
Si votre site s’adresse à un public qui lit peu ou est âgé, n’hésitez pas à augmenter ce minimum pour passer à 18 ou même 20 pixels. N’oubliez pas que certains internautes ne savent pas utiliser le zoom ou la loupe sur une page. Simplifiez leur la lecture, ils seront ravis de découvrir votre site.
VOS TITRES
Tous vos titres (h1,h2…), doivent avoir une taille plus grande pour se détacher du reste du texte. Ils sont importants, mettez les en avant ! On trouve souvent des titres de premier niveau d’une taille allant de 30 à 40 pixels.
Attention, la taille va différer selon la police utilisée, vérifiez toujours ce que vos titres donnent à l’écran.
INTERLIGNE
Ici, nous parlons de l’espace entre deux lignes de texte. Il est aussi important que celui-ci soit suffisamment espacé pour faciliter la lecture. Tout va dépendre de la police utilisée et de votre mise en page. Le plus souvent, un bon interligne va se situer entre des valeurs comprises entre 1.3 et 1.6 pour votre line-height (sur un traitement de texte à l’interligne ou à l’espacement).
Ici, nous parlons de l’espace entre deux lignes de texte. Il est aussi important que celui-ci soit suffisamment espacé pour faciliter la lecture. Tout va dépendre de la police utilisée et de votre mise en page. Le plus souvent, un bon interligne va se situer entre des valeurs comprises entre 1.3 et 1.6 pour votre line-height (sur un traitement de texte à l’interligne ou à l’espacement).
LES IMAGES
“Une image vaut mille mots”
Il est important de mettre des images dans vos contenus, cela permet d’aérer vos textes et de permettre des pauses aux lecteurs.
Mais attention, il faut que vos images appuient vos dires et qu’elles soient pertinentes. N’insérez pas d’image n’ayant aucun rapport avec votre texte. Elles doivent renforcer votre message.
POUR FINIR TESTEZ VOS MISES EN PAGES
Un dernier conseil pour votre site, faites lire vos pages à votre entourage ou idéalement à un panel de vos cibles pour vérifier qu’ils lisent facilement vos contenus.
Rendre votre contenu lisible n’est pas forcément évident au début, mais une fois que vous aurez pris le temps d’optimiser vos contenus, cela sera bénéfique sur le long terme.